要做一張貼紙是不難啦......是說我做了之後真有人會拿走嗎(羞)
搬家後的第一款貼紙:
白袍Stephy (180x60)
<a href="http://stephysims.blogspot.tw/" title="Stephy's Virtual World" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinrL3xJ7my7alKeFFuR8jiDUB4Mzk3vx3w4lzNDqP1qS4RsulWCdht3Ibf1z1dtw-bkvYjgP5nPuDe_wgzUvK9iV_aq6MB0_nfMU-0nn5MhoVvov5gz7atX_oRCnULKZZANQyoZaFlDh_1/s1600/%E8%B2%BC%E8%B2%BC1.jpg" border="0"></a>
迷你Stephy(88x31)

<a href="http://stephysims.blogspot.tw/" title="Stephy's Virtual World" target="_blank"><img src="http://pic.pimg.tw/stephytruth/1363443612-4277676616.jpg" border="0"></a>
已下架貼紙倉庫:
Stephy(Honeymoon)(180x60)

Stephy (180x80)
蘇菲亞(180x80)

Ryan(180x60)

如何放置部落格貼紙?
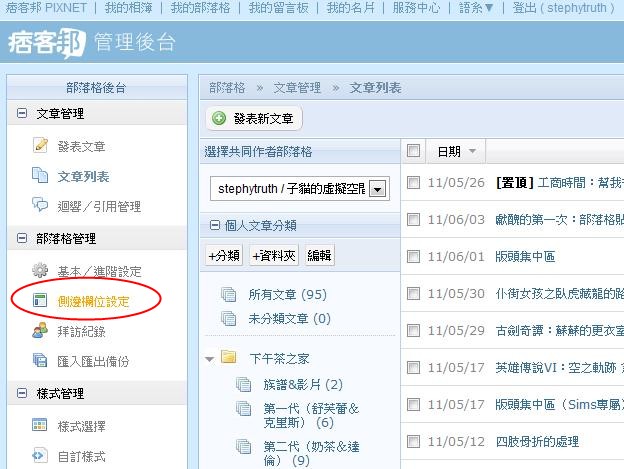
我以痞客為例子,首先進入痞客的後台,點選「側邊欄位設定」

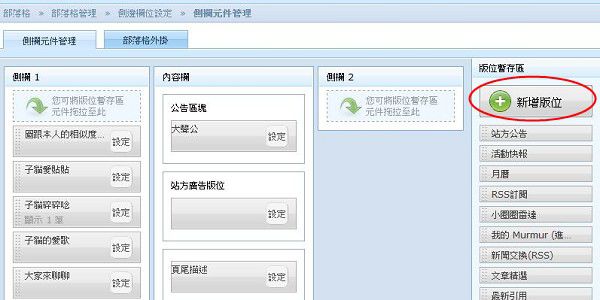
這時會列出你的部落格欄位分布圖,從右上方找「新增版位」的按鈕,按下去

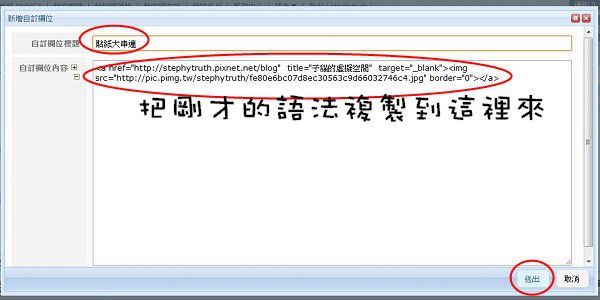
就會跳出一個自訂欄位的視窗,標題名稱可以自己取,內容處請貼上貼紙的語法,寫好後按送出

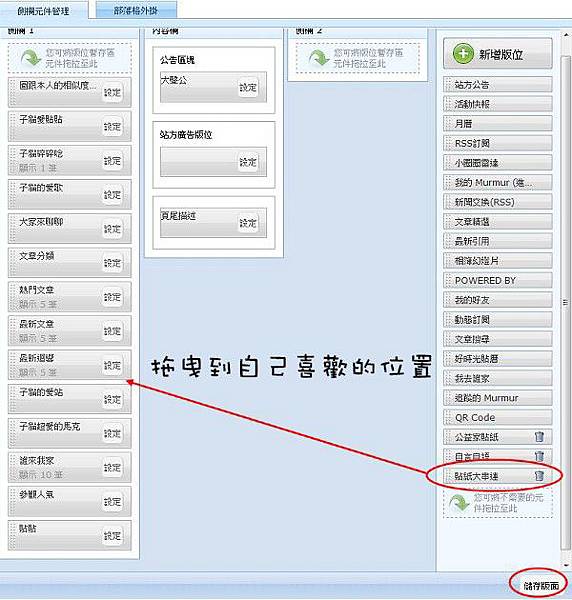
這時會跳回剛才的側欄分佈圖,新增的欄位就在右下角,把它拉到你喜歡的位置
最後別忘了儲存版面,設定才會生效

如何製做部落格貼紙供人取用?
有人覺得製作貼紙很困難,其實只有幾個步驟而已:
1.製作一張屬於你的小圖片,一般的尺寸似乎是180x60
我是做完之後才看到這個普遍的數字,已經來不及了 ^^||
子貓製作的是簡單的靜態圖,想做動態圖也可以,怎麼製作我就沒辦法教大家了
2.上傳到網路空間,並取得圖片的網址
3.用底下的語法將圖片與部落格做連結:
<a href="部落格網址" title="連結的說明" target="_blank"><img src="圖片網址" border="0"></a>
這個語法可以看成是圖片按鍵的運用,知道方法之後就可以設計圖片式的按鍵了喲!!
如果你的鎖滑鼠右鍵的話
可以點我去凱特打結的部落格,裡面有內文框的教學喔!
就是這麼簡單 ^^
希望可以幫助到大家


感謝子貓的教學文呢
回覆刪除令我也想為自己的部落格弄一個貼紙
不過前提也是有沒有人會拿走
呵呵
子貓最近過得怎樣
想你喔
版主回覆:(05/31/2011 10:20:27 AM)
歡迎妮可喵 ^^
我的教學文有幫上妳的忙,就很高興了
妳的貼紙我已經貼到旁邊去了喲,做得很漂亮呢!
最近工作終於比較不忙了
也排了休假要讓自己放鬆
喵喵也要多保重身體喲~~想妳喲~~
子貓好用心喔~>///<
回覆刪除還有做教學~
想當初我也不是很懂
這樣的logo貼紙該怎麼製作~
看了很多教學文還是弄得一團亂~囧
有了子貓的教學就方便多了~
謝謝子貓的教學喔~XDD
版主回覆:(06/07/2011 12:53:50 AM)
謝謝Dill(抱一個)
本來只是想放上貼紙就算了
看到Oreo在box的提問
才想到放個教學上去也不壞
能夠幫上大家我就很高興了 ^^
Dill最近過得如何呢?很想妳耶